NASA / Scoria Portfolio
Client NASA
Project Duration 8 months
Team Size 4 members
My Role
User Research
UI Design & Testing
Project Leadership
Content Writing for Book
Client Presentation
What is Scoria?
Scoria is a web-based remote collaboration tool for geological expeditions during the human mission to Mars. It allows the astronaut to take pictures of the Martian surface, transmit them to scientists on Earth, and collaboratively mark them up in real-time to determine the top priorities for sample collection.
The Original Prompt
NASA approached our team to adapt cue cards for Mars exploration. Cue cards are instructional booklets that guide astronauts through completing a task. In the past, they were used in the Apollo mission for launch instructions, maintenance guides and safety protocols. They are also used on the International Space Station during spacewalks as step-by-step guides for maintenance tasks such as replacing a broken part. NASA asked us to design relevant content for a Mars mission and then digitize the cue cards.
An example of a cue card booklet worn on an astronaut’s wrist
The Pivot
After researching both the domain and the users involved in a Mars mission, it became clear to our team that cue cards were not the answer. Cue cards are optimized for procedural tasks with a predictable set of instructions. However, the primary goal of a human mission to Mars is geological exploration. Field geology is an inductive science that relies on human intuition, shared knowledge, and flexibility. Our team designed Scoria to be collaborative and to serve as a supplement to an astronaut’s sensory intake during a geological expedition.
The Outcome
Throughout our project, we noticed that the procedure vs exploration tug of war was not limited to cue cards. It was ingrained in all aspects of the Mars mission. During our time at NASA, we coined the phrase #MoreThanARobot to remind the team of their purpose for sending a human to Mars. The team was beyond impressed with our work, and I believe we made a true difference in their approach by presenting a human-centered perspective to a very human-centered mission.
The Process
User Research
Understanding the domain via a literature review
Designing for the Mars mission required a deep understanding of the users and their context. We started by doing a literature review of 18 academic papers and diagramming our learnings.
The Users in a Human Mars Mission
There are three key players in a human mission to Mars, shown below. During a "traversal", an astronaut leaves the habitat for a defined period of time to explore the martian surface.
The TRAVERSAL journey
Each traversal lasts about four hours and follows the same basics steps outlined below.
The BASALT Team
NASA conducts geological explorations on Earth, called "analogous missions" to practice for the explorations on Mars. The BASALT team is one such team that is practicing for Mars. They were our users for user research and testing.
Interviewing NASA experts
Since we did not have access to the BASALT team immediately, we began with secondary research. This gave us a layer of foundational context to focus our research moving forward.
Leveraging analogous domains for research
Due to our limited access to users, we also sought users in analogous domains -- fields of work that have some dimension of relevance to our own research space.
Putting ourselves in our users' shoes
Some aspects of the Mars mission can only be experienced first-hand. For example, there is a 22-minute communication delay between Earth and Mars due to the distance between the planets. To empathize with the complete experience, we orchestrated our own traversal by giving volunteers a scientific objective (to identify trees in a local park) and simulating a communication time delay. The “astronaut” in our scenario reported that in a time-pressured situation, he felt compelled to rely on the provided instructions rather than his own judgment.
Co-Creating with our users
We had a single hour with planetary geologists at the Goddard Space Flight Center to understand the pain points of field work. To extract high emotion data, we had the geologists draw out their "fairy godmother" for field work, a magical being who could aid them in any way. The geologist shown below drew a dashboard to keep track of data collection and team status so that he could offload these worries from his mind and focus on exploration.
Observing the mission workflow firsthand
At the end of March, we traveled to the Ames Research Center in San Jose, California to do a contextual inquiry on the BASALT team as they did a practice mission of the exploration that would take place on Mars. We observed closely for pain points and breakdowns.
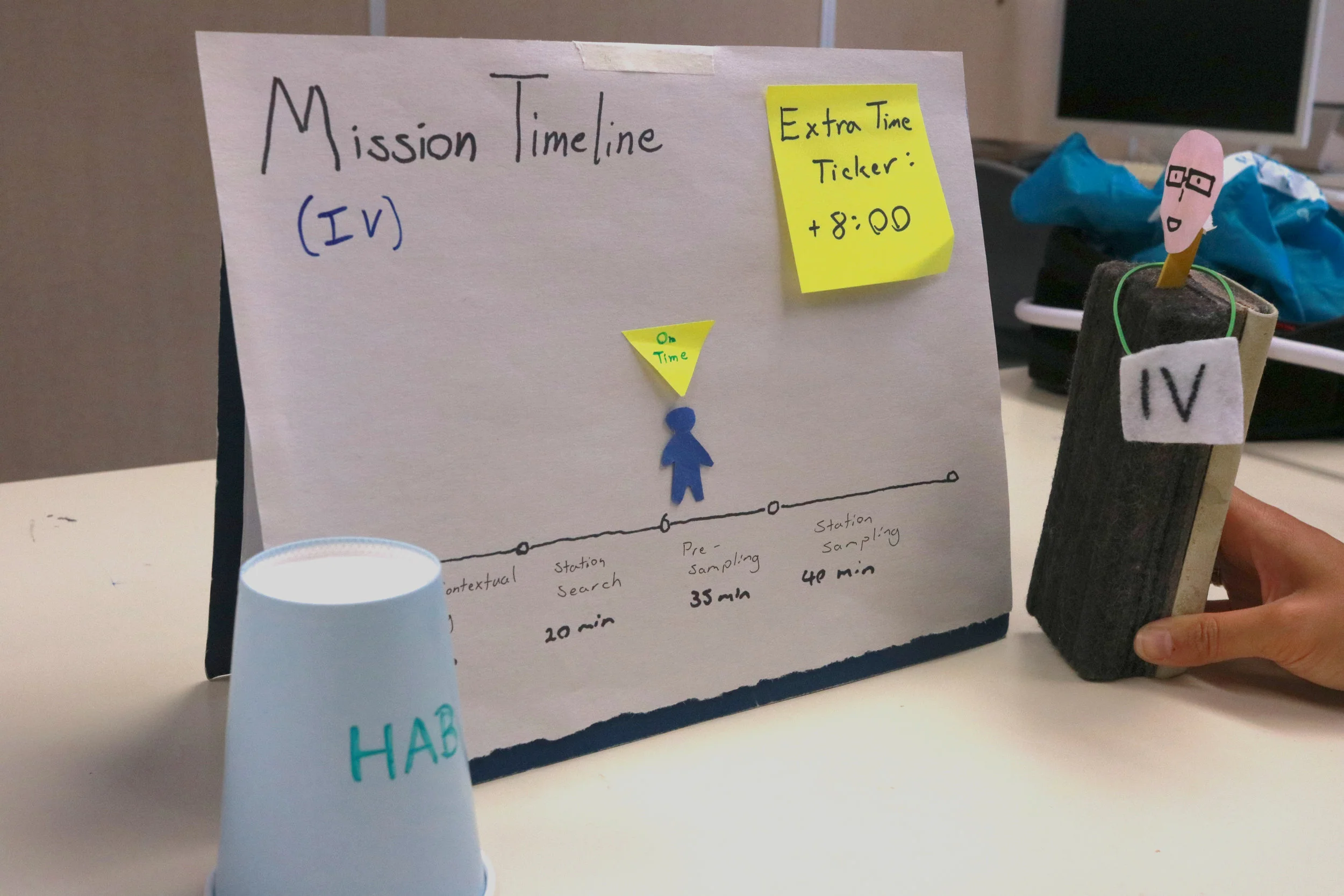
Service Blueprint of a traversal (click to Enlarge)
The traversal process consisted of defined phases. However, no single teammate had a clear understanding of the process because it had developed over many conversations. We put form to the process by creating a tangible service blueprint, as shown here.
Research Synthesis & Insights
Extracting Key Findings
To synthesize our user research data, we took notes from our interviews, observations, and activities and put each individual piece of information on a paper card. There were 800 individual pieces in total. We then started to organize them into related clusters. this process, called an affinity diagram, helped the user needs emerge organically from the data.
One Common Theme
Since NASA’s announcement of a human mission to Mars, the public has been skeptical of the return on investment, and has asked why rovers cannot continue the geological work. Humans uniquely have the ability to perceive nuances in sample details, and can therefore gather richer scientific data. However, our findings show that a number of operational processes are compromising the value added by humans.
INSIGHT 1: The voice channel is clogged
The goal of a traversal is to gather the most valuable samples. Collecting the right samples requires communicating and discussing scientific descriptions of the samples to the IV over a voice channel. However, that same voice channel is drowning in operational traffic.
Opportunity: Streamline the Vocals. Transfer operational information can move to other modalities, so that the voice line can stay clean and clear for science communication.
“Is the camera working? Is my video feed giving you a good view? Have we gotten the okay to move forward?”
INSIGHT 2: experiential and perceptual data are Lost
Much effort is put into creating cue cards that prompt the EV to relay important scientific observations. However, the resulting vocal descriptions being haphazardly transcribed in a chaotic environment. Furthermore, the human experiential and perceptual data is not captured at all. Recall that the human element was the core motivator for sending humans to Mars over another robot.
Opportunity: Capture the Humanity. Find a way to capture and store data that is uniquely human. For example, use eye tracking to capture what catches the EV's gaze, capture vocal intonations, etc.
“Humans can use their cognitive ability to make real-time decisions, unlike robots”
INSIGHT 3: Mission players have varying mental models
We observed scientists debate over their understanding of what defines a sample, what defines a geological site, etc. Furthermore, there was confusion surrounding which samples have been collected and which samples are yet to be collected.
Opportunity: Create Shared Frames of Reference. A single dashboard of information throughout a traversal can keep everyone on the same page and encourage a shared lexicon.
“That’s the clearest depiction of that I’ve ever seen”
INSIGHT 4: Mission aids are A hindrance FOR discovery
Current mission aids (cue cards, checklists, GPS trackers) guide the EV in a formulaic way. They are appropriate when the goal is to execute a task efficiently, much like a robot. However, we observed that the EV experiences anxiety trying to follow a mission aid to perfection. This is a hindrance in discovery mode, when the goal is to look outside the box for game-changing possibilities.
Opportunity: Design for Exploration, Not Execution. When designing, support a human's natural intuition and watch out for designs that are prescriptive.
“I wanted to complete the cue cards to perfection; my colleagues were counting on these samples”
Solution Design
Brainstorming over 100 design concepts
We orchestrated a visioning session with the larger HCI group at NASA and with the BASALT team to utilize the collective creativity in the room. During this guided session, craziness was encouraged and any idea was fair game.
In spirit of our second insight (capturing the EV's experiential data), one group invented an emoji-based mood chart for the EV to easily convey his/her physical and mental state.
We test an augmented reality headset to determine whether the emerging technology could play a part in our final solution
Mapping our ideas to ergonomics (click to enlarge)
Field geology is a tactile, whole-body activity. We mapped our design concepts onto an astronaut's body to make sure the EV would have the ergonomic capacity for them. This explicit mapping also framed our attention to ideas that maximized a human's unique capabilities.
Assessing Our Top Ideas
Choosing A final direction
To choose a direction, we had several discussions on scope:
Do we want to flesh out the interactions behind a focused innovation (such as squint to zoom), or solve a broader set of the pain points?
We decided to focus on capturing scientific descriptions because it touches on many of the research insights that we identified. This was closest to the Geo-Tinder idea.
Do we want to overlook technical constraints that may no longer exist when the actual Mars mission takes place in the future?
We chose not to overlook technical constraints, and worked within the scope of current-day technologies.
Do we want to design for the BASALT team to provide immediate value, or design for astronauts on Mars and take into account a larger set of constraints?
We decided to design for astronauts because there would be important constraints to consider in a real Mars mission, and we felt unsatisfied leaving those unexplored.
Choosing The Technology
After the assessment shown below, it was clear that an LCD tablet and/or speech recognition would be our best bet for technology, and that the waist is optimal for ergonomics.
Designing The Workflow
UI Design & Testing
Designing Quick Mockups for User Testing
The EV Interface
In this early mockup, an EV can take a photo and then mark points of interest with a dot. The different colors were to ensure a high contrast point was always possible. we later found a better solution to the contrast problem.
The IV Interface
The IV will receive the EV's photo and capture scientific descriptions through a form. We created this low-fidelity interactive prototype in Axure so that we could text the speed of entry. A static digital prototype would not have provided the same assessment of speed.
Recreating MarS For User Testing
Nick and I setup for user testing by drawing circles outside to represent sample collection sites on Mars
A EV user uses our ipad interface to capture a picture and indicate points of interest
Refining Based on User Testing
From the user testing, we learnt a few things:
The waist belt worked well. It stayed out of the way when the iPad was not needed and made the iPad easily accessible when it was needed.
The IV found it cumbersome to take notes through our tool while simultaneously trying to guide the EV on where to focus.
There were open questions on how the data would be preserved and utilized by the science backroom.
For the final prototype, we removed the burden of note taking for the IV and instead made use of voice recordings to capture the information. We also designed a data management tool for the science backroom.
The Final Prototype
FLEXIBELT - A physical prototype for the ev
The Flexibelt is made with comfortable padding. It holds a battery pack to keep the iPad charged throughout the traversal, which can last several hours. A magnetic plate at the end of the waist belt allows the EV to snap off the iPad when he needs it, and snap it back on when he is done.
Canvas: A real-time Communication Tool for the EV & IV
The EV and IV each have an iPad with the same interface. After the EV takes a picture, both users can drop pins and draw on the image in real-time. The audio conversation is recorded and packaged with the image and annotations.
Features of Canvas
Gallery - A DATA Management Tool for the Backroom
The Science backroom team receives each image with a time delay due to the distance of Earth and Mars. Each image comes with the recorded audio conversation, and a text version with highlighted keywords for easy scanability. This information is stored in a database so that it can be retrieved at any time, even after the traversal is over.
Features of gallery
How Scoria Meets Our Research Goals
Streamline the Vocals. Annotation tools obsolete voice as a means of communicating metadata such as which rock the EV is describing. This clears up the voice channel.
Capture the Humanity. Audio recordings capture scientific descriptions and are packaged with their corresponding images & annotations. The exact meaning is preserved and easily retrievable.
Create Shared Frames of Reference. Real-time annotation on a common image allows the EV and IV to be in lockstep with each other throughout the discovery process.
Design for Exploration, Not Execution. Parseable audio recordings allow the IV to forego note-taking and instead take part in team-time exploration-focused conversation with the EV.
Meet Team Scoria
Team Scoria is a diverse group of UX designers from the MHCI program at Carnegie Mellon University. We each came from diverse backgrounds, including teaching, information design, engineering, and journalism.